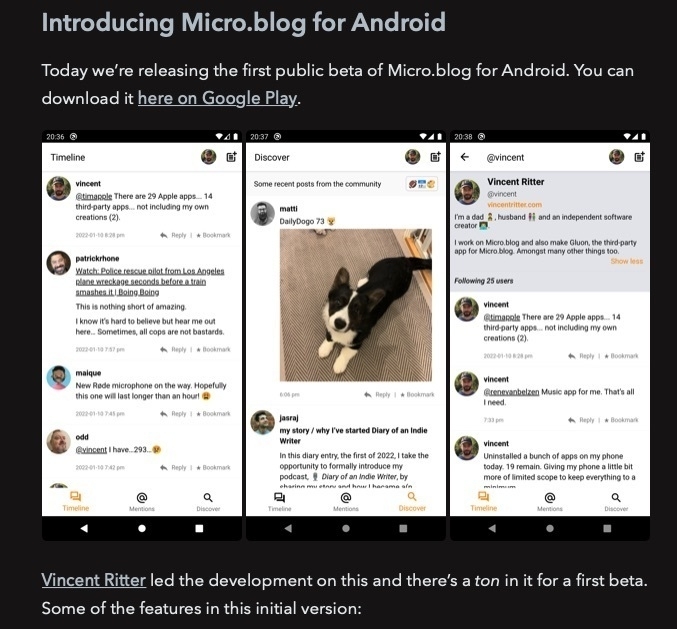
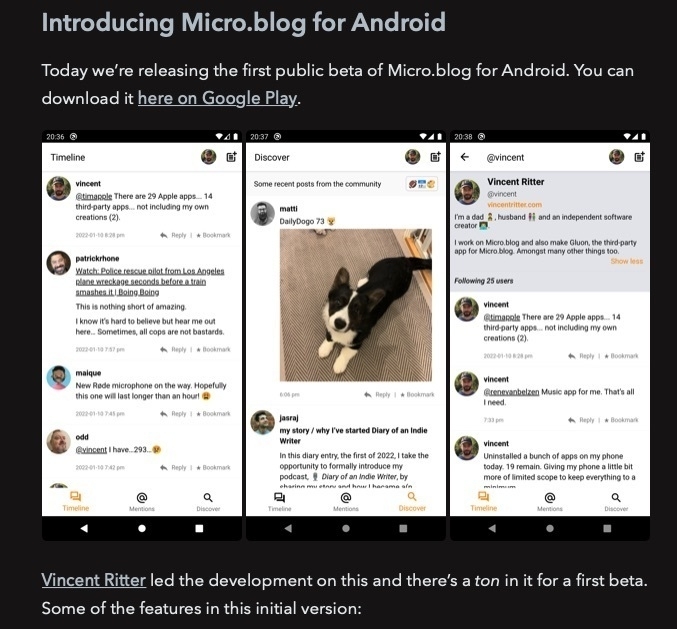
Would you look at that super cute dog there in @manton’s announcement of Micro.blog for Android!

Would you look at that super cute dog there in @manton’s announcement of Micro.blog for Android!

One kind of blog post that I really like is a short post with a title. One or two paragraphs about a topic (almost any topic really) is a great length for me. A title makes sure that it’s going to be a somewhat framed thought.
A short post with a title can contain a picture or two to illustrate what’s going on. It could have links or a video embed. I would really like to write more posts of this kind myself.
6:30 on a Saturday and I’m happy about it.
DailyDogo 77 🐶

Had to take half a day off because of a headache. Two power naps yesterday. Feeling good.
DailyDogo 76 🐶

Too tired. Disturbed rhythms.
DailyDogo 75 🐶

Yesterday I survived without taking power naps.
DailyDogo 74 🐶

Steve Pavlina: How To Become An Early Riser
Tired, but: Awake! Should have taken a power nap more.
DailyDogo 73 🐶

Good start!
DailyDogo 72🐶

DailyDogo 71 🐶
Happy about the progress. It’s very cold. Napu looses her teeth!
.@help How do you restore one of those special pages if you have deleted it? I’m talking about the archive page on my test blog in this case.
If you are one of the brave people that uses Hugo Version 0.91 and wants to take advantage of Hugo’s native syntax highlighting capabilities on a light theme (like the default theme in this example), you might be surprised:

As you can see… you can’t really see much.
Thankfully this can be changed, by changing the configuration for syntax highlighting. But in order to do that you have to know the following:
[@matti](https://micro.blog/matti) interesting … so much is still a blackbox for me. I just tinker until I get results. My two favorite finds are the config directory (which take precedent ahead of the json files) and the assets directory (with which you can build Javascript and Sass files from templates).
You have to know about the precedence because for some reason, changing the config.json in your theme won’t do the trick. This is how it works:
EDIT 18.02.2022: The following is not up to date anymore. Plugin-Themes now behave much more convenient: Just install the theme, activate for your blog, create a custom theme and only add config/_default/markup.json template.
First of all make sure you are on the Hugo version 0.91 (dropdown in the Design screen, remember to save) and install the default theme as a plugin (Plug-ins screen). Then go to Design again and click on “Edit Custom Themes”, on the next screen click on the default theme and duplicate it with the button in the next screen. You should now be back in the custom themes overview list. Click Design in the sidebar once more and choose your custom theme, save. Click “Edit Custom Themes” again and then on your copy of the Default theme.[^1]
You should now be inside your custom theme screen. Click on “New Template”. You will be presented wie the template editor and theme preview split view.
Name the template config/_default/markup.json and set its contents to:
{
"highlight": {
"anchorLineNos": false,
"codeFences": true,
"guessSyntax": false,
"hl_Lines": "",
"lineAnchors": "",
"lineNoStart": 1,
"lineNos": true,
"lineNumbersInTable": true,
"noClasses": true,
"style": "monokailight",
"tabWidth": 4
}
}
This is basically the default config from the Hugo documentation, except that for style we use monokailight instead of monokay. Click “Update Template”, your site should be rebuilding as indicated by the spinner. When Hugo is done, syntax highlighting should now be working as intended and the code be legible.
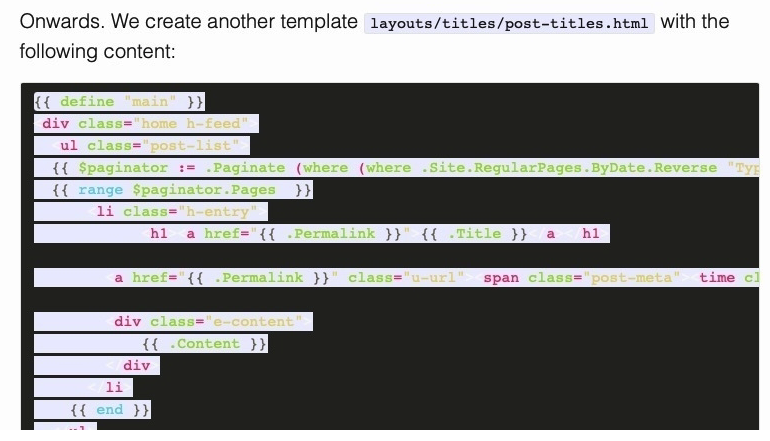
Example:
{{ define "main" }}
<div class="home h-feed">
<ul class="post-list">
{{ $paginator := .Paginate (where (where .Site.RegularPages.ByDate.Reverse "Type" "post") "Params.title" "!=" nil ) (index .Site.Params "archive-paginate" | default 25) }}
{{ range $paginator.Pages }}
<li class="h-entry">
<h1><a href="{{ .Permalink }}">{{ .Title }}</a></h1>
<a href="{{ .Permalink }}" class="u-url"><span class="post-meta"><time class="dt-published" datetime="{{ .Date.Format "2006-01-02 15:04:05 -0700" }}">{{ .Date.Format "Jan 2, 2006" }}</time></span></a>
<div class="e-content">
{{ .Content }}
</div>
</li>
{{ end }}
</ul>
<p class="rss-subscribe">subscribe <a href="{{ "feed.xml" | absURL }}">via RSS</a></p>
</div>
{{ end }}
[^1]: I’m not sure if this is all necessary or even the right way to go about it. It seems pretty involved and I don’t even know how you would migrate your customizations in an easy way if you happen to have used the old style of choosing a theme… but this way works, that much I could prove.
DailyDogo 70 🐶

Found a way to run the old hugo version 0.54.0 locally (thanks to this asdf version manager plugin) to see if the highlight shortcode works in principle with this version AND IT TOTALLY DOES! In other words: That syntax highlighting is broken is a problem of micro.blog, not Hugo.
DailyDogo 69 🐶

DailyDogo 68 🐶

DailyDogo 67
